Levelopができるまで
4月くらいから開発に参加していたプロジェクトが公開されました。
練習メニュー共有サービスです。クックパッドのスポーツ版のようなものですね。機能が充実してきたらスポーツ以外にも、楽器や勉強法なども扱えるようにする予定です。
エンジニアとして参加したので作業プロセスや技術的側面にフォーカスして、公開までの道のりを紹介しようと思います。
プロジェクト参加
2014年3月末に、新しいウェブサービス立ち上げを構想しているという二瓶氏に誘われて参加しました。その時点で二瓶氏はすでに開発中のプロジェクトがあり、それの機能追加などをする予定でした。二瓶氏は企画、開発、運用のスキルがありますが一人では作業量が多いので、ちょいちょい声をかけた人に手伝ってもらうというスタイルでした。その時点では他にデザイナーの方がいらっしゃいました。
私はいくつか開発のアルバイトの経験はありましたが、企画から実装、運用まで一切の不満無くできるかというと結構難しいです。しかし、スタートアップ的にやっていくなら、進行方法に対して直接議論すればいいし良い経験になりそうだと思い、喜んで引き受けました。人数が少ないがゆえ好きな領域でスキルを試せるのも良いです。
プラットフォーム
- レンタルVPS
- Ruby on Railsバックエンド
- AngularJSフロントエンド
作業ツール
- Google Drive: 調査資料、ミーティング資料
- KanbanFlow: タスク管理
- Bitbucket: リポジトリや全体のプロジェクト管理
自分の担当箇所
- SeleniumによるE2Eテストや実施方法,どこまで網羅するかの検討
基本はリモート作業です。週1,2回、大学のフリースペースを借りたりして対面で開発やミーティングをしました。
何回かに一度は知人の学生数人を呼んで、テスト方法について議論したりしていました。E2Eテスト、ユニットテスト、コストのトレードオフなどをまとめられ、かなり有意義でした。

毎回対面で作業する都度、新しいサービスの企画を考えて日々記録していくという遊びも取り入れました。
いったん破棄して再度ブレインストーミング
で、途中まで作業してたのですが、サービスのモデルに致命的な欠陥が見つかり、一旦破棄されました。
何本かアイディアをストックしていたし、既存OSSを応用させてすばやく開発しようという方針になり、改めて5人くらい知人を集めて新サービスのブレインストーミングから始めました。
というプロセスを経て、何本か実践できそうなのが見え、そのうちのひとつがLevelopだったわけです。Levelop以外にも、開発リソースさえあればいけそうなアイディアもストックできました。
このころから体制がおおよそ以下のようになってきました。
- 主力の企画/開発 - 二瓶氏
- デザイナー x 1
- フロントエンドエンジニア x 1
- インフラエンジニア x 1
私はミドルウェアの運用をしたかったので意向を汲んでもらい、インフラエンジニア的な部分を担当することになりました。やったね!
開発
クックパッドライクなCMSの レシピブック をforkして作りこみました。これはDjangoで記述されていたので自動的にDjangoプロジェクトになりました。
AngularJSの学習コストが高かっただけに、言語ごと変わってしまったのは大変ですが、二瓶氏が技術よりもサービスに主眼を置いているのでほとんどモチベーション低下を起こすことはありませんでした。この姿勢は大事だと思いました。
コミュニティ機能の実装、新しいモデルに対するテストの調整などがアプリケーションのほうのタスクになりました。
フロントエンドはJSライブラリによるCacooみたいな作図機能の導入がありました。低い実装コストで、見栄えの良い機能ができました。
私は継続して
- 機能追加
- 負荷テスト方法の検討
- 調査資料から、ピーク時のセッション数、運用するとDBはどれくらいのデータを保持するか、sqliteは十分な速度を出せるか?などを考慮
などを行いました。まだ負荷テストは実施できてないんですけどね。
課題
作業時間をいかに取るか
研究で忙しい時期は週2度も集まれませんから、毎日30分作業するという方式を導入しました。しかし夜は疲れてしまってほとんど作業にならないという日が続きました。今は週2回を使えるのでいいですが、今後も工夫が必要です。
今後
練習メニューの種目は現時点で少ないですから、フィードバックをもとに機能拡充をしていきますが、それ以外で行いたいのは、
です。
DjangoはWordpressのような思想で設計されていて、tumblrやpinterestのような、毎日の記事投稿を管理するようなモデルに向いています。Levelopは割とアプリケーション然としているので、今後拡充していくうちにDjangoは不利になりそうです。また、APIとフロントエンドの分離も行いたいのですね。
ゆくゆくはMEAN(Mongo, Express, Angular, Node)スタックでの完全書き直しができたらなぁと思ってます。ただ、これは開発リソースが磐石にならないと難しいですね。
あと最近は
tecoビジネスカフェ というコワーキングスペースをみつけたので利用しています。
今後はLevelopで使っている技術ネタをもう少し具体的に書いていこうと思います。
NRIのOSS開発合宿に参加してきた
イベントレポートです。
追記: ThinkITで記事になってました
開催要項
- OSS開発合宿2014
- 日程: 2014年6月20日-22日
- 場所: 神奈川県 マホロバマインズ三浦 というホテル
- 人数: 30人くらい?
- やること: 1チーム4人前後で、20時間くらいで好きなものを作って発表するだけ
前回(2013)の模様
【OSS開発合宿報告】大爆笑!のプレゼンに隠された、個性豊かなアイデアと技術力 NRI OpenStandiaニュース(Vol.69) | OpenStandia™(オープンスタンディア)
開発合宿 | Facebook
第5回OSS開発合宿2013 - YouTube
今回も似たようなノリでした。
感想
WebRTCとか流行りの技術を使ったチームとか、パターン認識、フィルタなどを応用したチームが多くとてもレベルが高くて楽しかったです。具体的にどのようなチームがあったか、あとでThinkITで記事になるそうなので、そちらをご覧ください。
あと私は就職したことがないけれど、大企業のお仕事ってどんな感じなのか直接聞くことができたのはよかったと思います。
NRIの人々は、途中で投げ出さないで真剣に相手の話を聞き、検証する姿勢を全員持ってて、とても元気になれました。学生同士にはないスリルがありますね。
宿泊の関係上、参加費は安くないですが、また来年も行きたいと思ってます。
成果物
AWS上で動かしてたものです。
アプリのログからテスト生成するシステム
ishikuro/devcamp2014_teambeko · GitHub
別のWebアプリケーションサーバーを監視,管理するWebアプリケーションです。未完成。
帰宅後まだ再現できていないという。書きかけだけど自分でも使いたいものだったので暇をみつけて開発続行したいですね。
やったこと(日記帳)
写真をとり忘れたのでほとんど文字だけです。
OBの先輩に誘われて参加することができました。交通や現地でのコーディネートなどほとんどやっていただいてたので、とてもありがたいことです。
[20日昼]移動
会津から高速バスと電車で三浦まで行きました。神奈川は初めてでしたが、緑が多いし陽射しが明るくて過ごしやすそうなところでしたね。開催地のホテルには夕方ころ着いて、休んでました。
[21:00]開場
参加者まばらに集合です。NRI現職の方々がお仕事で半数くらい定刻に集合できなかったことが印象深いです。業務で忙しい上に合宿でがっつり作りますからね。むしろ凄い。
[23:00]開催
はじめ、前回のあらすじ、開催要項の説明の後、各チーム数分で作りたいもの発表を行いました。
チームについて
最初7人のチームに入れさせてもらってたのですが、準備段階からさらに2チーム(4:3)に分かれて別々なものを作ることになってました。
が、さらにそれから2分割(3:1)し、それがさらに2分割(2:1)になり、気づいたら、いとうたかゆきさんと私二人のチームになってました。これから徐々に合宿では仲間割れチームとして認知されていきます。
今回予定してたやつ: アプリのログからテスト生成するシステム

このようなやつです。作りたかったのは、別のWebアプリケーションサーバーを監視,管理するWebアプリケーションです。
[21日未明]環境構築
いとうさんがAWSを用意してくれたので、手分けして
などの環境構築をしていました。
主に私はデモ用Railsアプリを探してました。URL失念しましたが、Twitterクローンのようなものを使いました。最終的には負荷のログも必要なデータだったので、負荷テスト生成もしたかったのですが時間がなくてできませんでした。
この日はこの作業を終わらない限りは俺たちの朝は来ないというつもりでやってましたが、朝食の時間ころにやっと終わりました。ご飯の前の朝風呂が気持ちよかったです。
[7:30くらい]朝食、仮眠
ビュッフェ形式の朝ごはんを食べたあと、仮眠しました。どこで寝たのかは覚えていませんね。
[10:00くらい]再開

正規表現をOBの先輩にやってもらったおかげで、fluentd側からRailsのログをパースする仕組みが動き始めました。
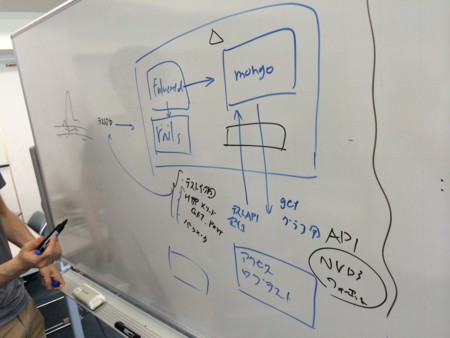
Railsのログ -> fluentd -> 必要な情報を構造化してMongoDBに保存
ここまでできています。後半は、
MongoDB -> Node.jsでNVD3用にデータ加工 -> フロントエンドで受け取り描画
また、フロントエンドから"テスト実行"ボタンを押すと、対象Railsアプリへなんらかのアクセスを飛ばす部分も作ります。
[12:00]中間報告と昼食
チーム細分化の報告をここで改めてしました。
[13:00]大詰め
MongoDBからのJSONをパースしてNVD3が読めるような形に送り出す部分で久々にプログラミングしたなぁという気持ちになりました。伊藤さんにフロントエンドと仕上げとプレゼン作成してもらってました。
[19:00]開発終了, 宴会
宴会場にプレゼンを持っていって、およそ10組のチームがプレゼンしました。どのチームもレベルが高いし、見せ方もうまかったですね。とにかく笑いがあって腹筋が痛かった。その上技術的にも高度だったり、丁寧に作りこんだりしてました。
[夜]7人チーム再会しておしゃべり
ホテルのチーム別個室に戻りました。
この7人チーム、実は私以外はNRIの同期チームなのです。仕事や技術のことについてガチトークが何時間も続いていました。
部外者の私も快く輪に入れていただいて、少し打ち解けられました。
[21日10:00]結果発表
つれてきていただいたOBの先輩のプロジェクトが努力賞取れました。レッドブルTall * 24本セットだったのですが、彼はエナジードリンク飲まない派だったので分配してました。
[12:00]BBQ
あとは浜辺でBBQでした。いろいろな技術的バックグラウンドをもった方と話せて満足です。
Jekyllを試してみた
Jekyll基本チュートリアル
参考: http://melborne.github.io/2013/05/20/now-the-time-to-start-jekyll/
インストール
$ rbenv exec gem install jekyll
開発サーバの起動とファイル監視
$ mkdir tut $ cd tut $ rbenv exec jekyll serve --watch
生成
以下は作成、変更するたびに自動的にコンパイルされる。
最小
$ vim index.md
--- --- #Hello World
レイアウト作成
index.md (---に囲まれた部分はYAML)
--- layout: default title: hi --- # Welcome
_layouts/defaults.html
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <title>{{ page.title }}</title> </head> <body> {{ content }} </body>
設定
_configに書く。
慣れてきたら
開発
開発マシン
$ rbenv exec gem install jekyll $ rbenv exec jekyll new mysite $ cd mysite $ rbenv exec jekyll serve --watch #しながら、ファイルを編集
デプロイ
https://www.digitalocean.com/community/tutorials/how-to-deploy-jekyll-blogs-with-git
サーバ側
$ cd ~/ $ mkdir -p repos/mysite.git $ cd repos/mysite.git $ git init --bare
hooks/post-receive
#!/bin/bash -l GIT_REPO=$HOME/repos/mysite.git TMP_GIT_CLONE=$HOME/tmp/git/mysite.git PUBLIC_WWW=/var/www/nginx-default git clone $GIT_REPO $TMP_GIT_CLONE jekyll build --source $TMP_GIT_CLONE --destination $PUBLIC_WWW rm -Rf $TMP_GIT_CLONE exit
./hooks/post-receiveを実行してみてうまく行くか試してみる。パッケージの不足やパーミッション設定の見直しが必要になるかもしれない。
開発マシン側
$ git init $ git add . $ git commit -m “initial commit” $ git remote add mysite [repository] #書式はgit help remoteに書いてる $ git push mysite
ブロック図作成
要件
Graphviz
install
epsを扱うために必要かもしれないのでUSEにpostscriptを追加してみた。
# USE="postscript" emrege graphviz
DOT言語
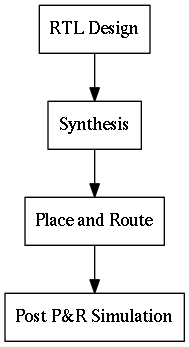
digraph flow { rtl [shape = box, label = "RTL Design"]; syn [shape = box, label = "Synthesis"]; par [shape = box, label = "Place and Route"]; post_sim [shape = box, label = "Post P&R Simulation"]; rtl -> syn -> par -> post_sim; }
compile
$ dot -Tgtk design-flow.dot (GUIで確認できたりする) $ dot -Teps design-flow.dot -o design_flow.eps
出力形式一覧: Output Formats

TeXに組み込む
このままTeXで扱おうとしたらうまくいかなかった。
最近だと、pdfを最終形にしたい場合は、画像もepsではなくpdfで生成しておくほうがいいらしい。
$ dot -Tpdf design_flow.dot -o design_flow.pdf
\documentclass[a4j]{jarticle} \usepackage[dvipdfmx]{graphicx} \begin{document} \includegraphics[width=5cm]{design-flow.pdf} \end{document}
また、ツールの設定も必要。
Linux Mint の TeX Live で画像挿入するノウハウ - 余白の書きなぐり
/usr/share/texmf-dist/web2c/texmf.cnfを上記サイトと同様に編集する。
これでplatexを通せばできる。
EmacsとTexとレポート(3) Texでソース貼り付け
listings
TeXにソースコードを載せるためのパッケージにlistingsがある。これは日本語を扱えないのでjlistingを新規にインストールしなければならないらしいが、、
しかし試したところ、日本語はきちんと表示できている気がする。そもそもソースコード中に日本語を混ぜたくないので、jlistingの導入は見送る。
使い方
\documentclass[a4j]{jarticle} \usepackage{listings} \usepackage{color} % 全体の設定はこのように書く \lstset{ basicstyle=\small, breaklines=true, keepspaces=true } \begin{document} % 個別の設定は[]内に書く % 外部ファイルを埋め込む場合 \lstinputlisting[caption=ソースコード1, language=c]{foo.c} % その場で書く場合 \begin{lstlisting}[caption=ソースコード2, language=PHP] <?php echo "Hello"; \end{lstlisting} \end{document}
EmacsとTexとレポート(2) Texとか
つづき
TeX Live
install
/etc/portage/package.use にtexliveのUSEフラグを追加
science, tex4htは使うかわからないけど念の為
app-text/texlive cjk dvipdfm graphics png truetype science tex4ht
その後emerge
# emerge texlive
dvi -> pdfで日本語を扱う場合は以下のパッケージが必要。
# emerge dvipdfmx
how to use
foo.texを書く。a4jは日本のA4サイズ。jarticleは'Reference'が'参考文献'とかになってくれるらしい。
\documentclass[a4j]{jarticle} \begin{document} \title{タイトル} \author{ishikuro} \maketitle 本文 \end{document}
pdfにする。
$ platex -kanji=utf8 foo.tex $ dvipdfmx foo.dvi (PDFが生成されるのでビューアで見る) $ evince foo.pdf
Makefileを作ると便利かも
TARGET=foo view: $(TARGET).pdf evince $(TARGET).pdf all: $(TARGET).pdf $(TARGET).dvi: $(TARGET).tex platex -kanji=utf8 $(TARGET).tex $(TARGET).pdf: $(TARGET).dvi dvipdfmx $(TARGET).dvi clean: rm -f $(TARGET).pdf $(TARGET).dvi $(TARGET).log $(TARGET).aux
EmacsとTexとレポート(1) Emacs24初期設定
個人的メモ。Gentooです。
Vimmerだが
Vimでの日本語入力は"Insert/Commandモード切り替え"と"日本語IME On/Off"によって2*2の面倒さがあり、混乱する。よって日本語TeXレポートを書く際はEmacsを使う。
大学の演習ではEmacsを使わされるが、Emacs Lispの設定が超超苦手でほとんどモノにできてない。ついでにちゃんとEmacsの設定をしようと思う。
TeX環境の乱立
日本語TeXの環境は歴史的経緯から名称やら配布元やらがめちゃくちゃになっていて、文献も、新しいのか古いのかわかりづらい。この状況について下記のページが役に立つ。
なぜ TeX Live なのか
Environment
Emacs
- デフォルトだと未だにxfontsのビットマップフォントを拝むことになるから、xftフラグをつけたい。
- toolkit-scroll-barsを付加しないとgtk3デザインの中、浮く。
# USE="xft toolkit-scroll-bars" emerge emacs
基本設定
どこかのサイトを参考にしたが失念。nilとか-1とかよくわかっていないので後で調べる。
;; UI settings (setq inhibit-startup-message t) (tool-bar-mode -1) (menu-bar-mode -1) ;; UTF-8 ;; from http://qiita.com/ironsand/items/a53797bd48170104aa74 (prefer-coding-system 'utf-8) (setq coding-system-for-read 'utf-8) (setq coding-system-for-write 'utf-8) ;; Disable backup (setq backup-inhibited t) (setq delete-auto-save-files t) ;; Paren settings (show-paren-mode t) (electric-pair-mode t) (global-font-lock-mode t) ;; Ignore case (setq completion-ignore-case t) (setq read-file-name-completion-ignore-case t) ;; Solarized (load-theme 'solarized-dark t) ;; Line and column number (global-linum-mode t) (setq linum-format: "%4d: ") (column-number-mode t)
Xft
~/.Xresources
Emacs.font: Ricty-16:style=Regular
(init.el内でも設定可能。)
変更後はxrdb -merge $HOME/.Xresourcesで更新が必要
( http://x68000.q-e-d.net/~68user/unix/pickup?~%2F.Xresources )
カラーテーマ
ターミナルやVimではSoralizedを使っているからEmacsもそうしようと思う。
~/.emacs.d/init.el
(require 'package) (add-to-list 'package-archives '("marmalade" . "http://marmalade-repo.org/packages/")) (package-initialize) (load-theme 'solarized-dark t)
で、emacs起動後、
M-x package-install (RET) color-theme-solarized
して導入できる。
日本語入力について
Gentoo, GNOME3, ibus-mozcを使用している。
ibus.elを導入してみようと思ったが、ibus1.4から1.5へのAPI変更により敢えなくobsoleteとなった模様( https://code.google.com/p/ibus/issues/detail?id=1419 )。よってmozc.elを導入する。mozc.elはUSE="emacs"の状態で"emerge app-i18n/mozc"すると入る。(app-i18n/ibus-mozcは現在は無い)
~/.Xresources
Emacs*useXIM: false
~/.emacs.d/init.el (emergeのメッセージの通り)
(require 'mozc) (set-language-environment "Japanese") (setq default-input-method "japanese-mozc")
これでCtrl + \で日本語入力が可能になるが、今回は上記に加えて変換/無変換でIME On/Offをする設定を加えた( http://d.hatena.ne.jp/Nos/20120317/1331985029 )。
TeX Live
TeX Live - Gentoo Wiki
長くなりそうなので次回にする。